
Berikut langkah-langkah untuk mengubah gambar menjadi kode HTML di WordPress.
1. Login ke dasbor WordPress

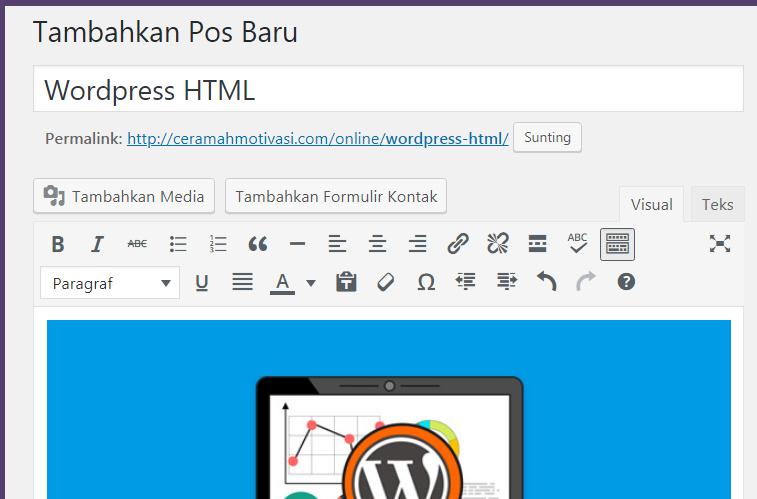
2. Buat Post baru dengan judul “Wordpress HTML” (contoh)

3. Tambahkan media (gambar) ke post, di bagian “PENGATURAN TAMPILAN LAMPIRAN – Tautan Ke” pilih “URL Tersesuai” dan pada kotak di bawahnya isi dengan alamat website yang akan dihubungkan ke gambar tersebut, misalnya “http://contoh.com/wordpress” kemudian klik “Sisipkan ke dalam post”

4. Tekan tombol “Terbitkan” atau “Publish”

5. Klik tombol “Text” atau “Teks” di pojok kanan atas post di bawah judul post, maka gambar akan berubah menjadi kode teks HTML

6. Copy kode teks HTML tersebut dan paste di widget yang membutuhkan kode HTML tersebut, seperti di header dan sidebar
Demikianlah pembahasan tentang cara mengubah gambar menjadi kode HTML di WordPress, semoga bermanfaat.
Oleh : Ateng Hidayat
Sumber : https://ceramahmotivasi.com/internet/cara-mengubah-gambar-menjadi-kode-html-di-wordpress/
Artikel Pilihan
- Beasiswa Universitas Negeri di Indonesia
- 100 Universitas Terbaik di Indonesia
- 22 Perguruan Tinggi Negeri Dengan Beasiswa Ikatan Dinas
- 7 Pondok Pesantren Tahfidz Al Qur’an Terbaik di Indonesia
- 39 Pondok Pesantren Modern Terbaik Di Indonesia
- International Scholarships from the 100 World’s Best Universities
Ayo bagikan sebagai sedekah…

